ブログをやっているとアイキャッチ画像を手軽に作成したいと思うことは多いですよね。
ちなみにアイキャッチ画像とはブログの記事で使用されるこんなやつ。

僕は毎回こんな感じのものを作っています。
せっかくなので今回はPhotoshopを用いて、ブログで使用するアイキャッチ画像の作り方を紹介しますね!
この記事がおすすめの人
- ブログ初心者でアイキャッチ画像の作り方を知りたい人
- アイキャッチ画像を簡単に作りたい人
- Photoshopを活用していきたい人
Contents
Photoshopでアイキャッチ画像を作る方法
今回作るアイキャッチ画像の完成形はこちら↓
パターン1

パターン2

それではここから順番にアイキャッチ画像の作成方法を紹介します!
背景として使用する画像を探す
まずはアイキャッチ画像で使用する背景が画像を探しましょう!
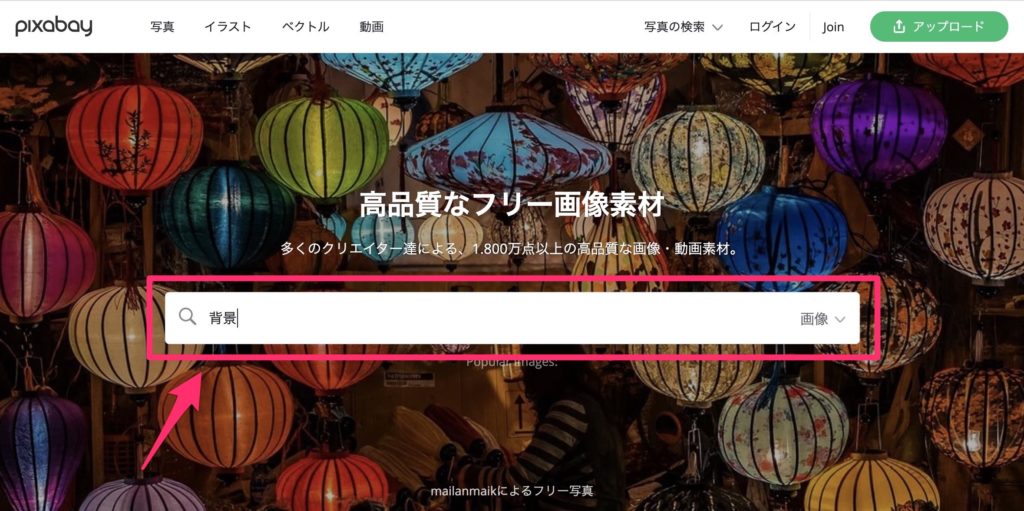
「pixabay」 というサイトならダウンロードした画像を商用・非商用問わず改変できるのでこのサイトを使いましょう。

自己主張に強い画像だと文字より目立ってしまうので、背景っぽい画像を探すために「背景」で検索!

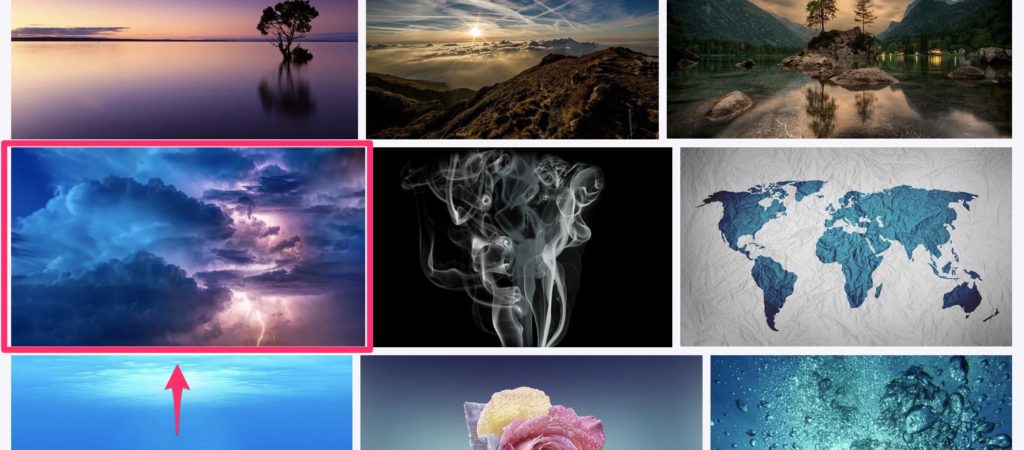
いっぱい画像が出てきます。
とりあえず左側の「天気の子」ぽいやつをクリックしましょう!

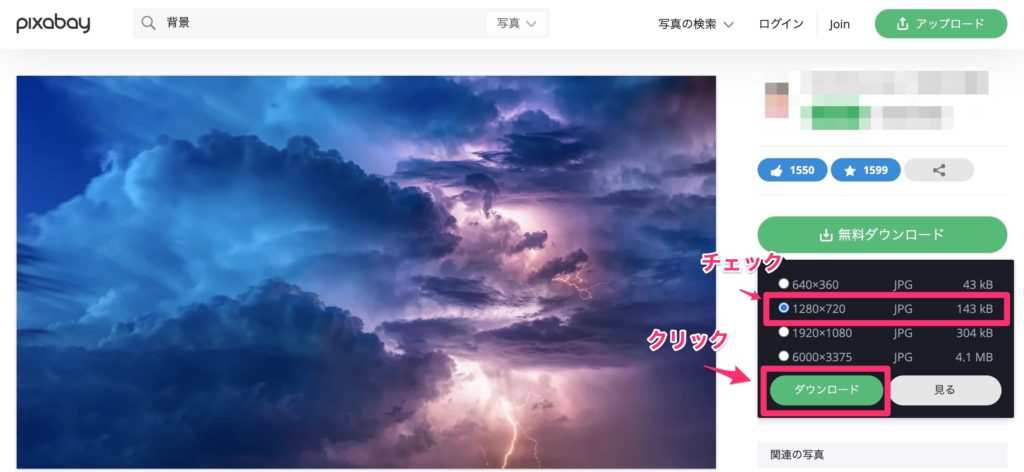
そして、画像サイズは1280×720にチェックを入れてダウンロードをクリック。
ダウンロードした画像はデスクトップ、もしくは任意のフォルダに保存して、すぐに取り出せるようにしておきましょう。
Photoshopを起動

Photoshopを起動しましょう。
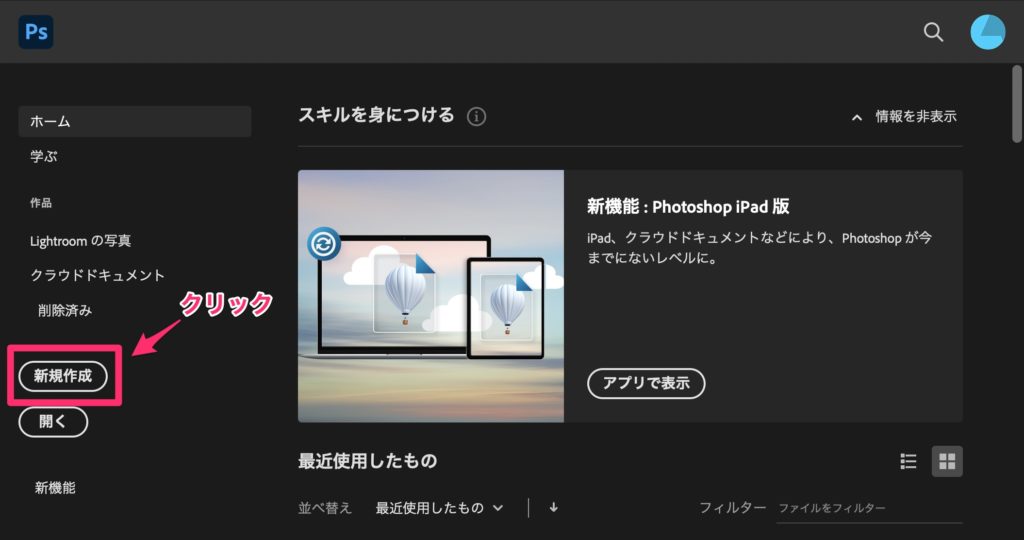
起動したら「新規作成」をクリック!
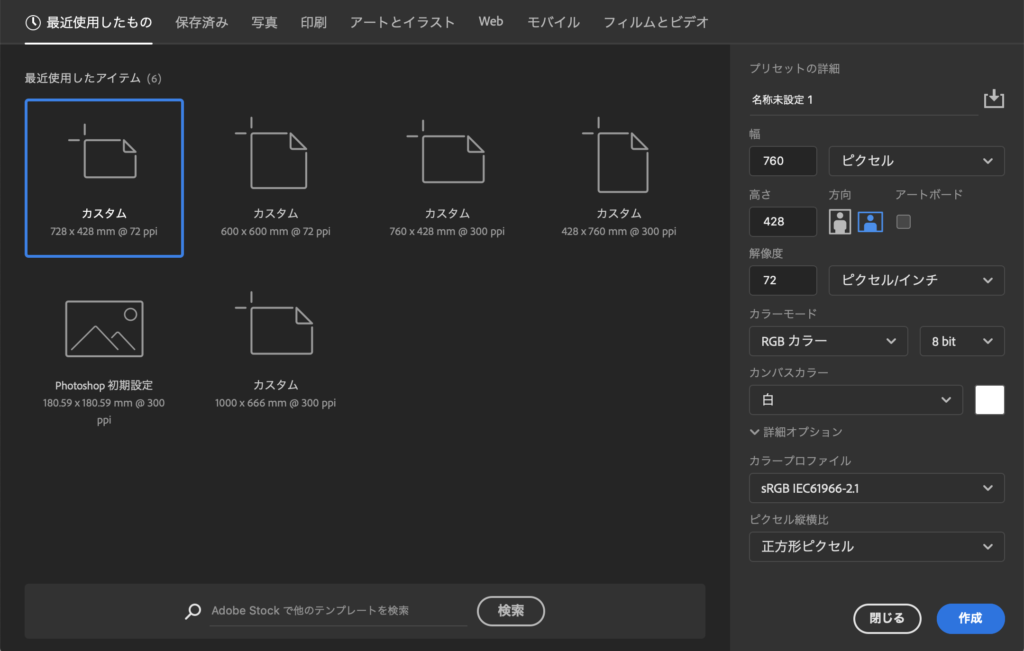
そしたら↓こんな画面になります。

ここで注意が必要なことがあります。
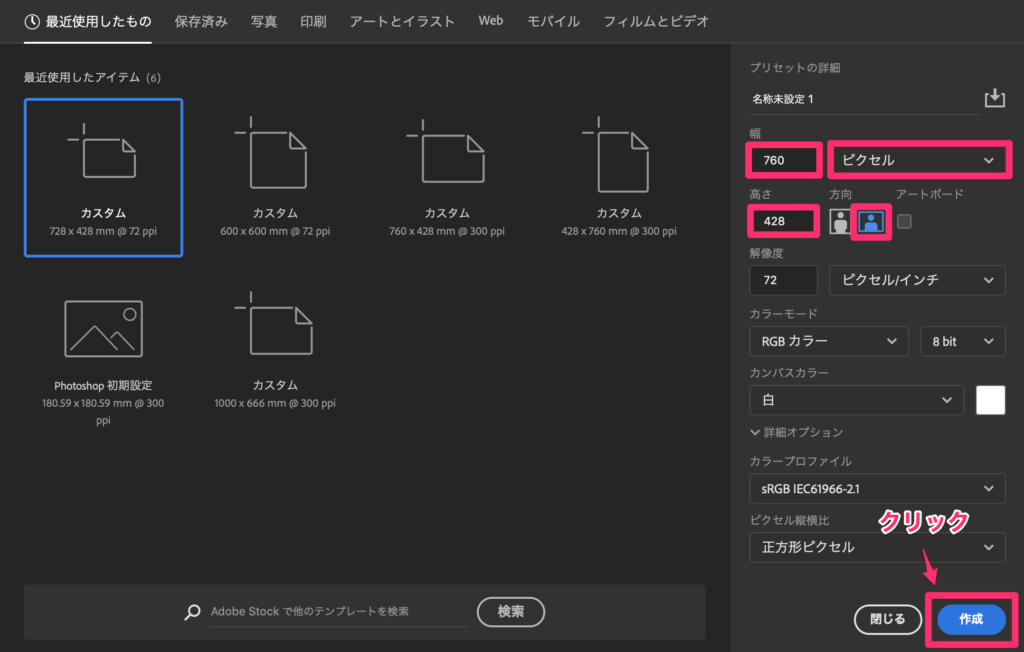
WordPressで使用しているテーマごとにアイキャッチ画像のサイズが異なります!
僕は有料テーマ「JIN」を使用しているので、最適なサイズは「横760px:縦428px」
「横760px:縦428px」は16:9の比率になるので、この比率が守られていればこれより大きくても大丈夫です。
ちなみに有料テーマの「SANGO」なら「縦680px:横390px」
使っているテーマごとに調べて、最適なサイズに設定しましょう!

↑の画像で赤く囲っているところをそれぞれ修正して右下のクリック!
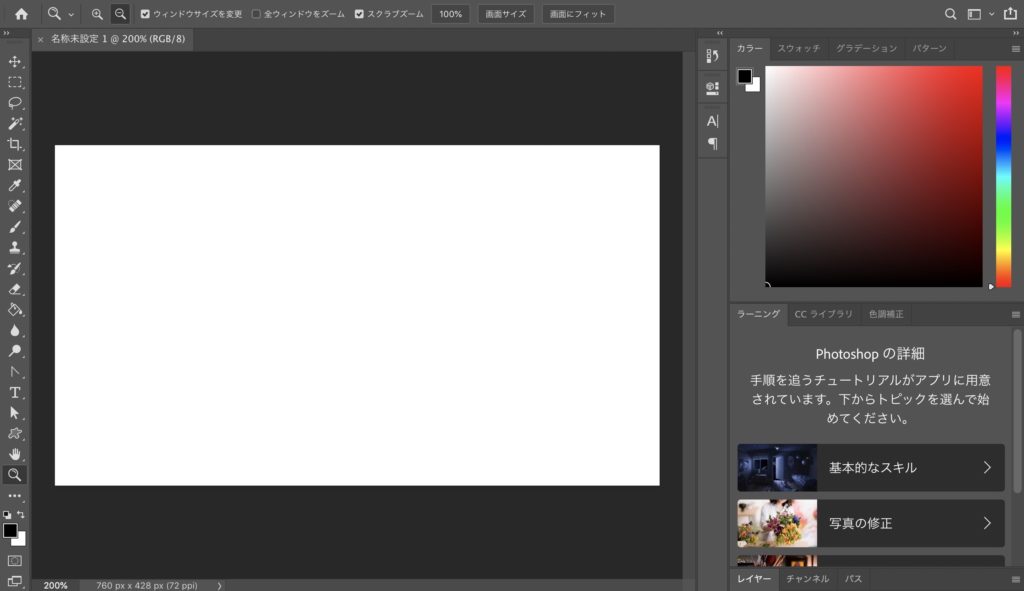
画像の大きさを調整する

おそらく現在こんな感じの状態だと思います。
画像が小さい場合は「command + +(プラス)」、大きすぎる場合は「command + -(マイナス)」というショートカットキーで調整しましょう。
ちなみに画像を表示サイズに合わせたい場合は「command + 0」でちょうどよくなります。

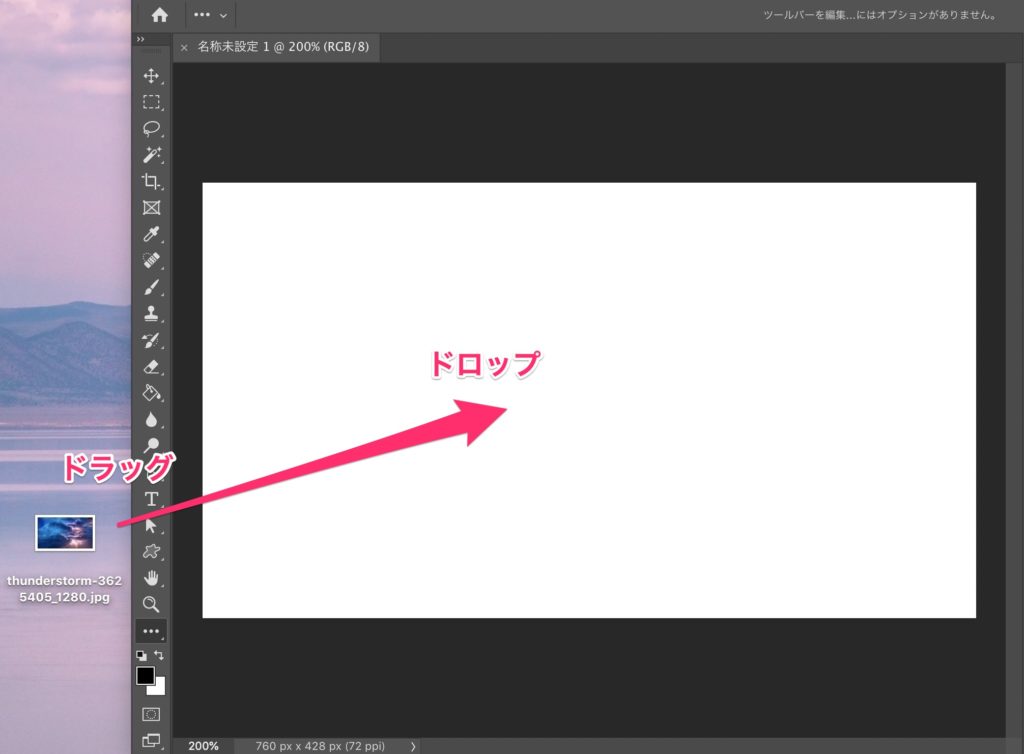
そして、先ほど保存した画像をドラッグ&ドロップで持って来ましょう!

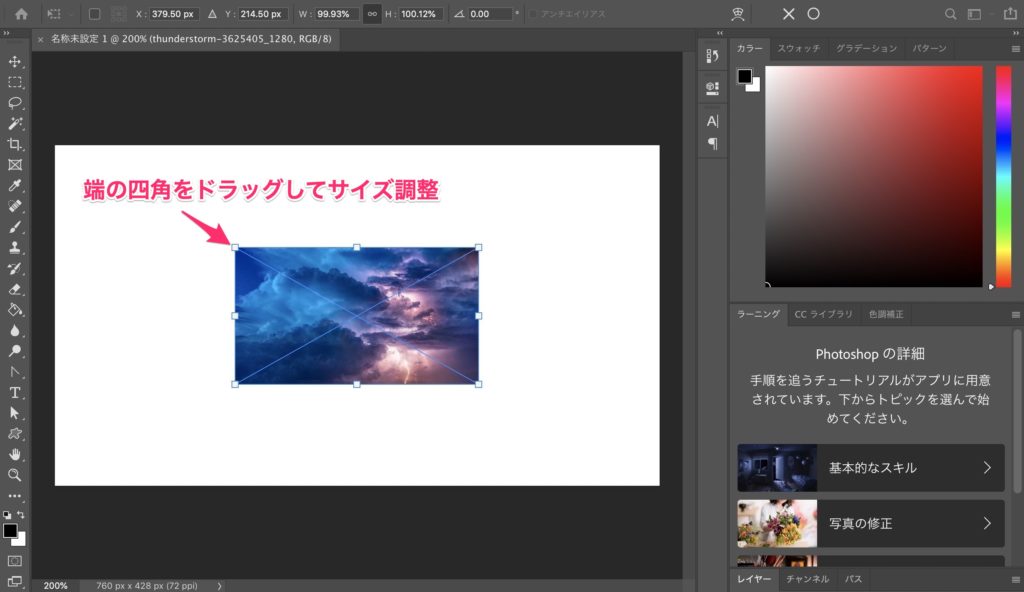
ドロップしたら画像が少し小さいので、白いところがなくなるようにサイズ調整をします。
画像サイズより大きくてはみ出てしまうことが殆どだと思います。
幸いこの画像は「横760px:縦428px」にぴったりだったので特に調整はいりません。

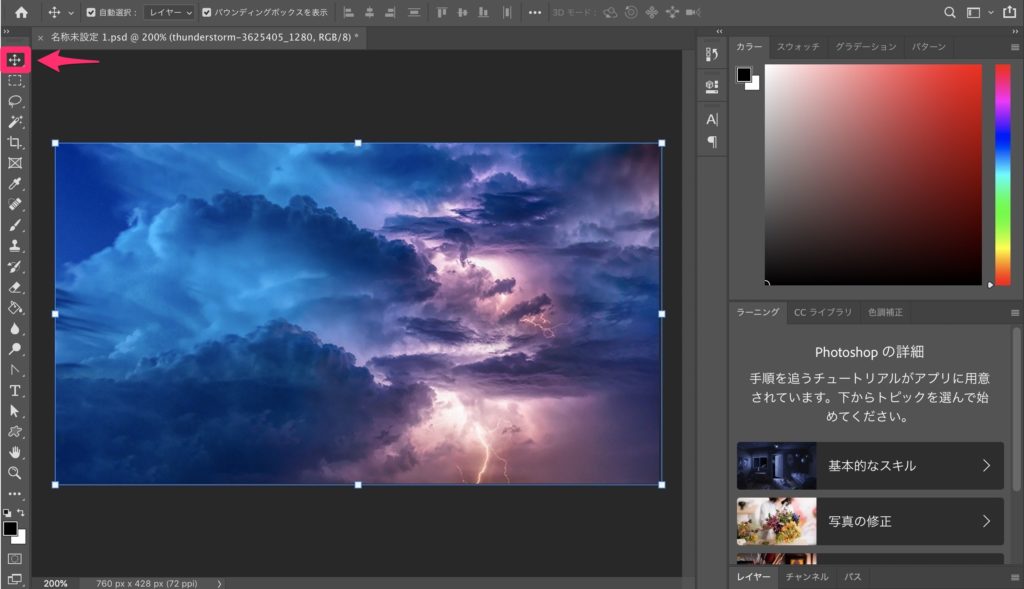
画像の調整がうまくいかないときは、左上にある「移動ツール」を使って画像を動かしましょう!
画像をドラッグして調整します。
ちなみに「Shiftキー」を押しながらドラッグすれば、縦や横など特定の方向にしか動かないようになるので調整がしやすいです。
長方形ツールで文字背景を作る
画像の上にそのまま文字を入れるのも、シンプルなデザインでいいのですが、
画像がによっては文字が見えにくくなるので結構テクニカルです。
そこでかなり万能な「文字の背景を作る方法」を紹介します。

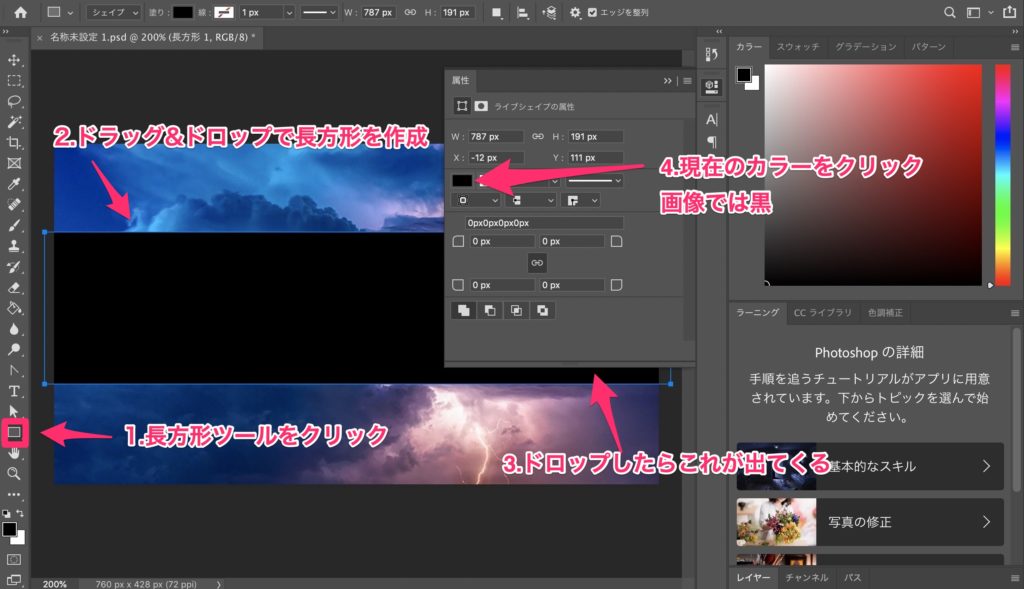
1.「長方形ツール」をクリックして任意の長方形を作ります。
2.ドラッグ&ドロップしていい感じの形の長方形にしましょう。
*形やサイズは後からでも自由に変えれるよ!
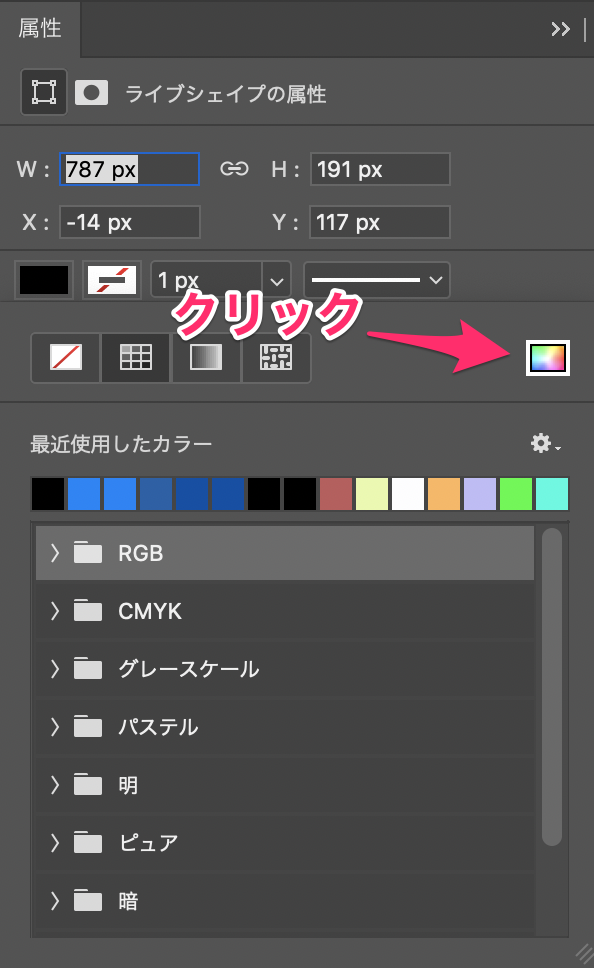
3.ドロップしたら「属性」が出てくるので、
4.現在の長方形のカラー(↑の画像では黒)が表示されているところをクリックしましょう。

クリックしたらこんな画面になるので、右側にあるカラフルな窓をクリック!

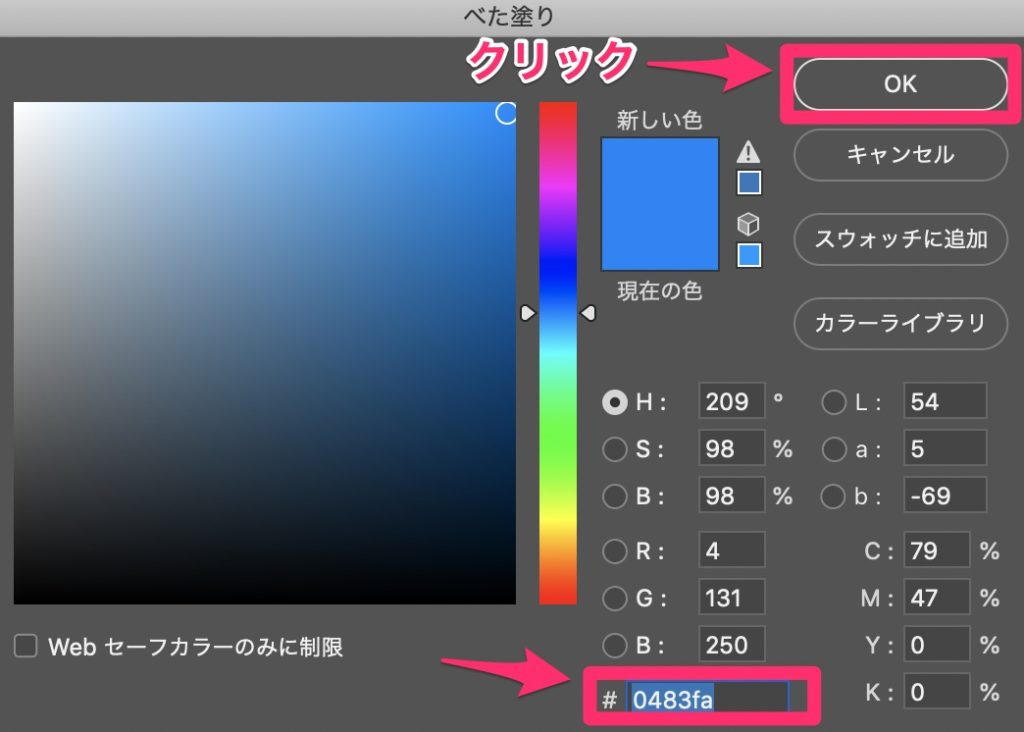
画面が切り替わってカラーが選択できます。
ポイントは背景画像の色味に近い色を選ぶこと。
僕は今回、「0483fa」を使用しています。参考位までにどうぞ。

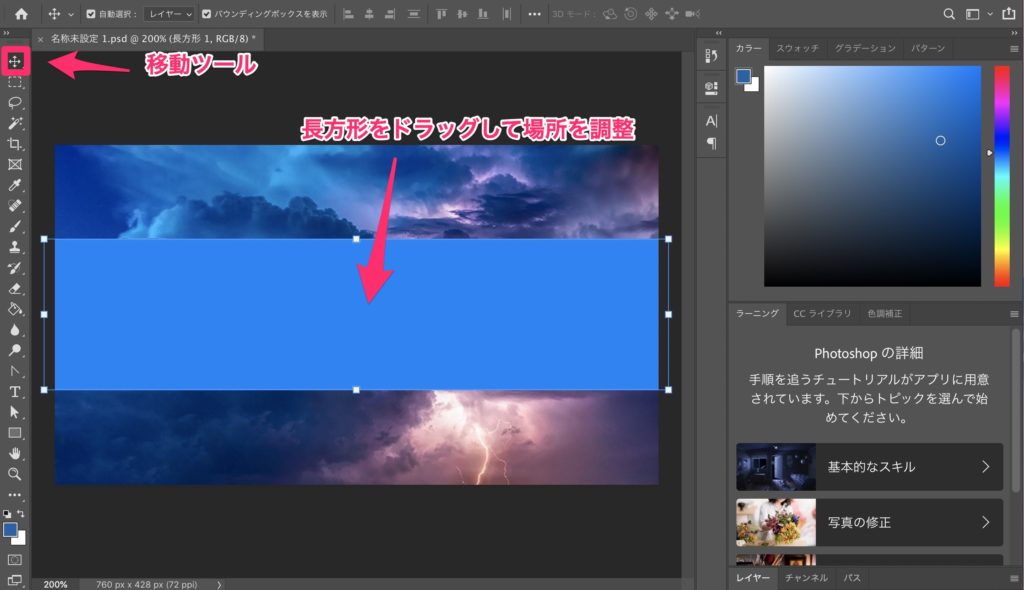
長方形が指定した色になったら「移動ツール」で画像の配置を調整しましょう。
画像をドラッグして、↑の画像のようにちょうど上下真ん中あたりに持って来ます。

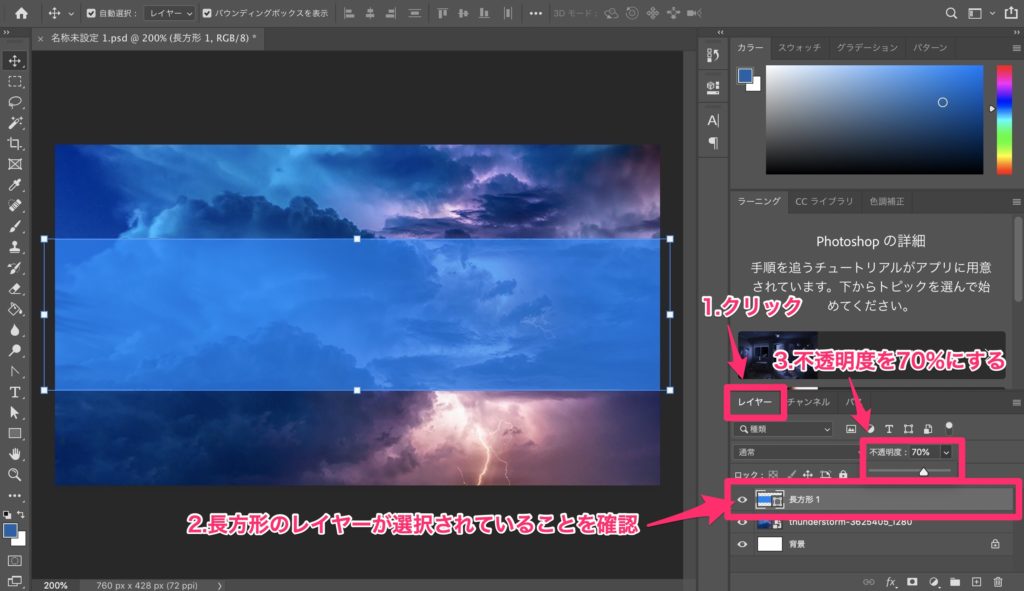
そして長方形を少し透明にします。
1.右下辺りにある「レイヤー」をクリック。
2.長方形のレイヤーが選択されていることをしっかり確認してください。
3.不透明度を「70%」に設定します。
そしたら画像のように長方形が薄くなっているはずです。
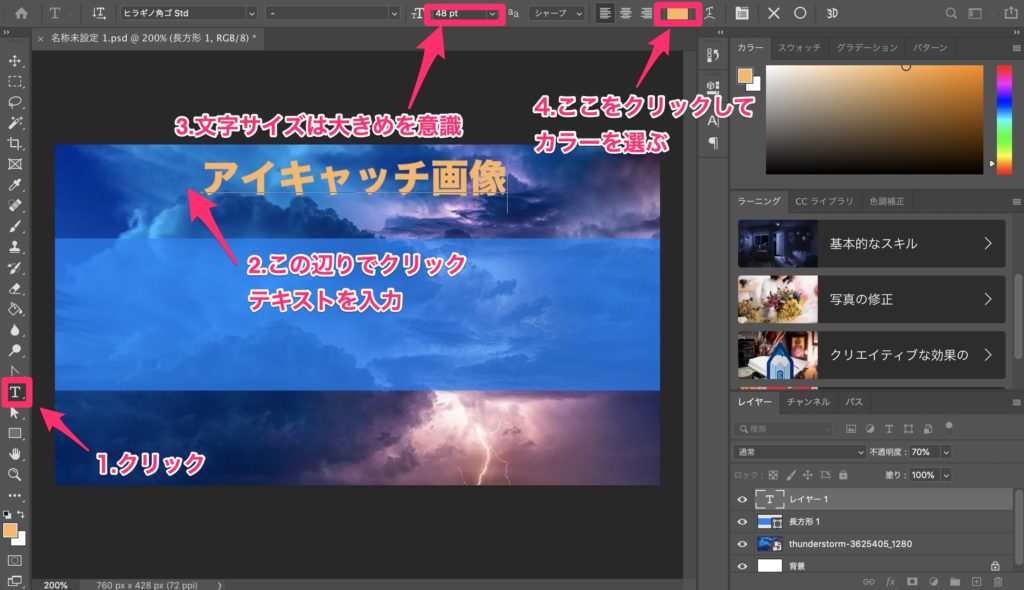
文字を入力する

文字を入力します!
1.「テキストツール」をクリック。
2.長方形以外の場所でクリックしたら、テキストが入力できるので、ブログの記事にあったタイトルを入力しましょう。
*長方形の上でクリックすると長方形のレイヤーの中でテキストが作られるので注意。
3.文字のサイズを大きくしましょう。今回は「48pt」ですが、もっと大きくても全然大丈夫です。適切な大きさを選びましょう。
4.テキストの色を指定します。今回はオレンジっぽい「feb65a」にしています。

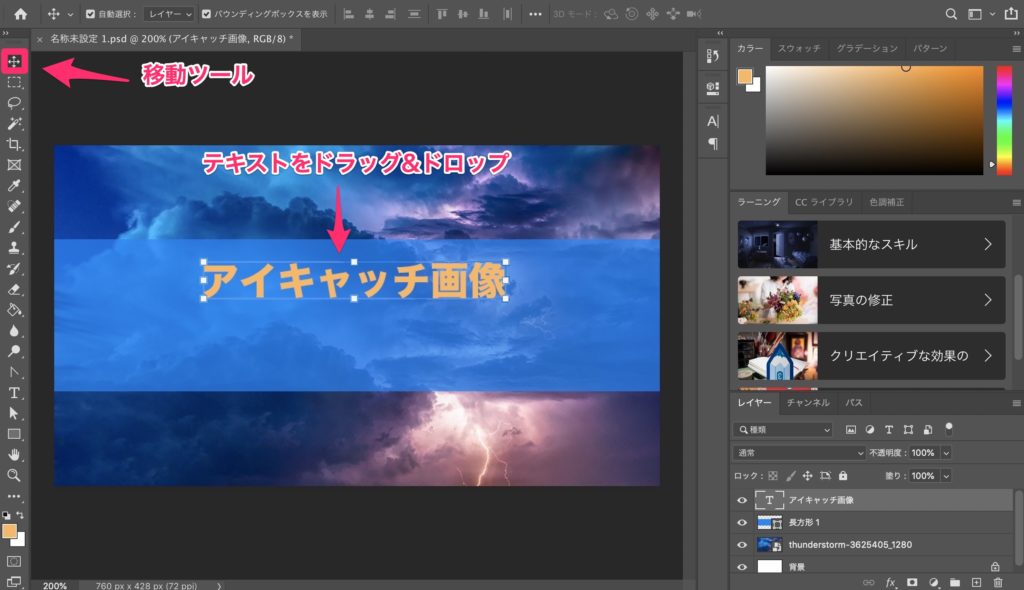
次に、テキストを移動させます。
「移動ツール」を選択しましょう。
長方形の枠外にあるテキストを長方形の上にドラッグ&ドロップします。
いい感じの位置に持って来ましょう!

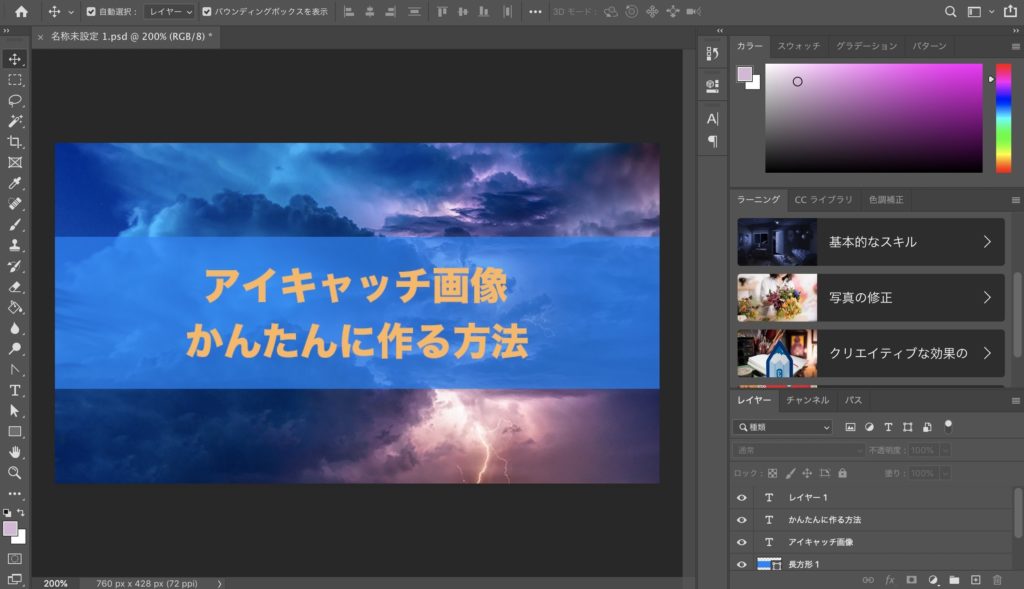
さっきと同様の手順で下部に「かんたんに作る方法」の文字をを追加。
これだけでも結構いい感じだと思います。テキストの一部の文字だけ色やサイズを帰るのもおしゃれでいいかもしれません。
今回はさらっと左上にテキストを追加してみます。
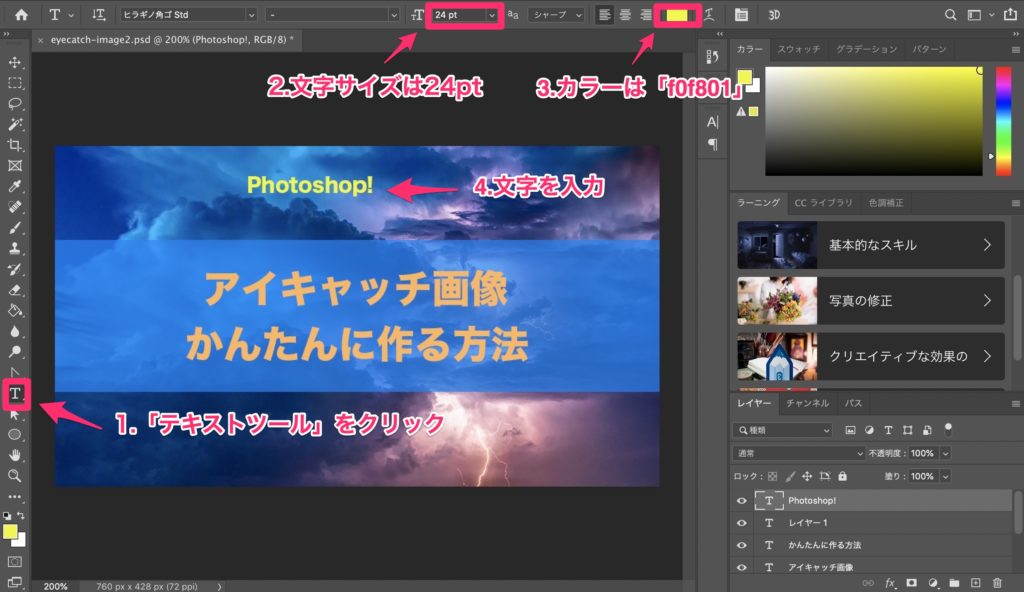
仕上げパターン1

仕上げます!
1.まず「テキストツール」をクリック。
2,3.文字サイズを「24pt」、カラーを「f0f801」に変更。
*背景に乗っけても目立つ色にしよう!
3.今回は「Photoshop!」という文字を入力しましょう。

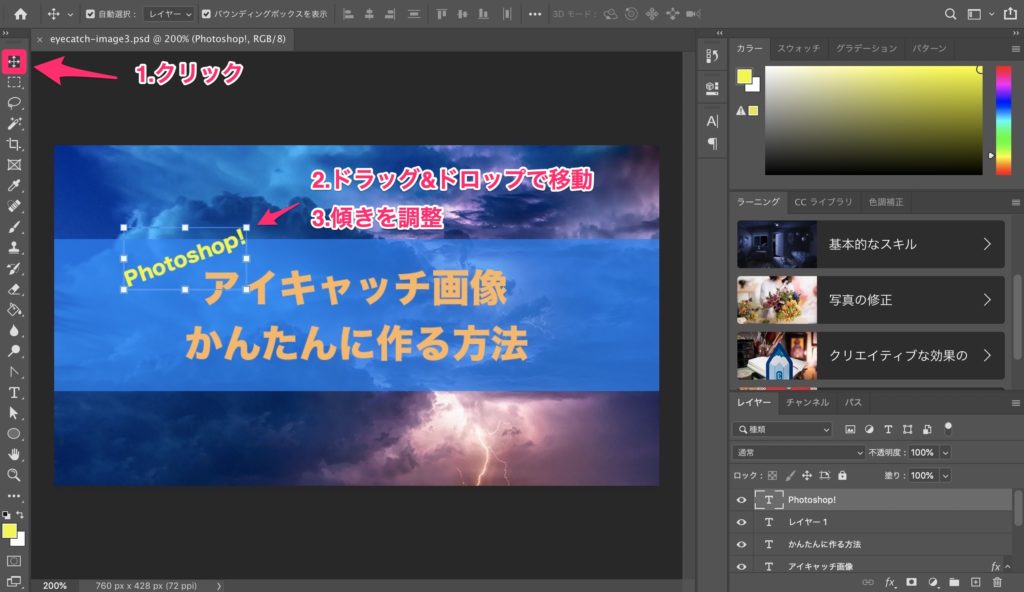
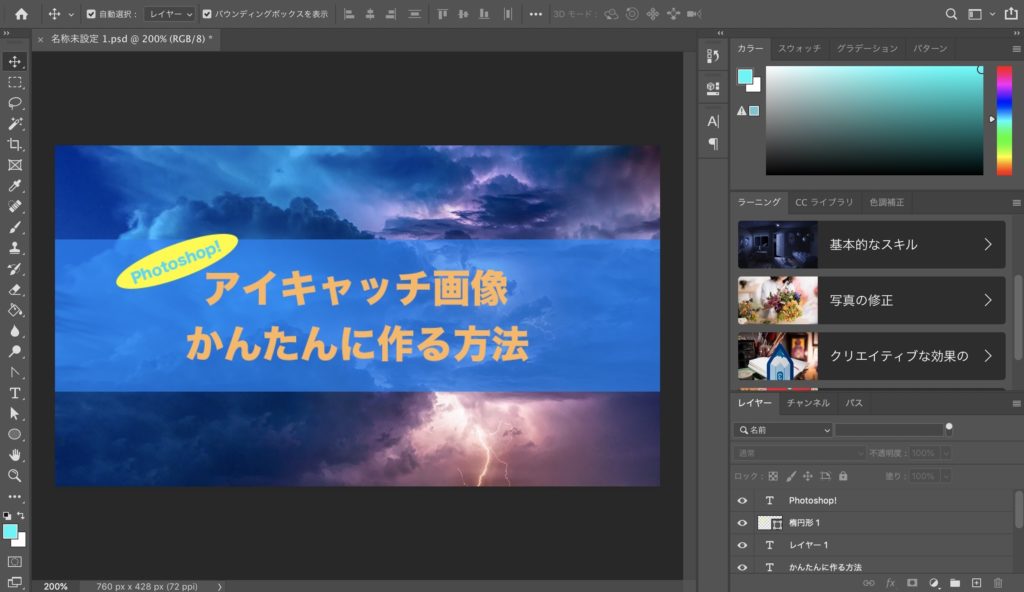
1.移動ツールをクリック。
2.「Photoshop!」を移動させましょう。
3.最後に傾きを調整します!

「移動ツール」のままで、カーソルを楕円形から少し離れた位置に持ってくると、カーソルが「両端が矢印で曲がったカーソル」になります。「↔︎」←こんなやつ

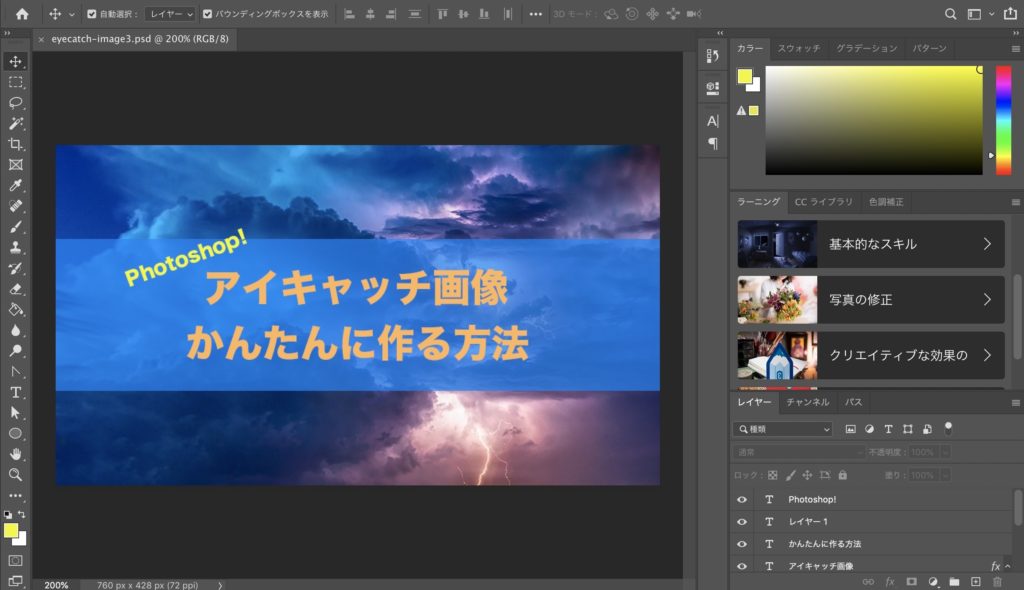
これで完成です!
できたら保存しましょう。「仕上げパターン2」は飛ばして「保存する」の項目をチェックしてください。
仕上げパターン2

まず、左上に作るテキストの背景を作ります。
前回は長方形でしたが、今回は楕円形で行きましょう。
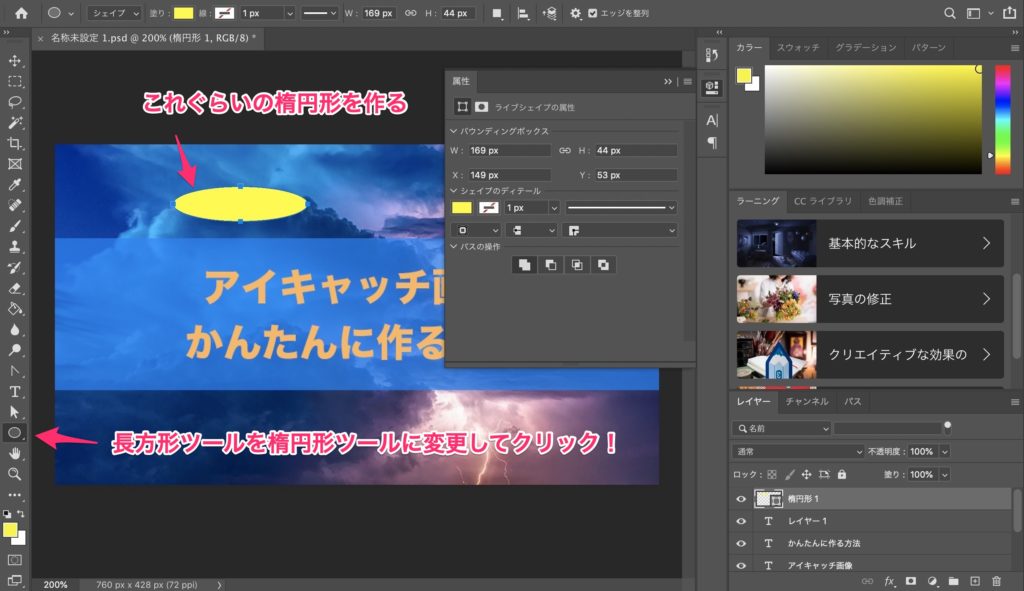
長方形ツールを「楕円形ツール」に切り替えます。
(macなら長方形ツールを2つの指で同時にタップ、windowsなら長方形ツールを右クリック)
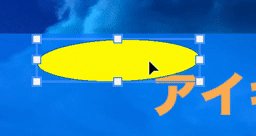
そしたら上の画像くらいの大きさの楕円をドラッグ&ドロップで適当な場所に作ります。

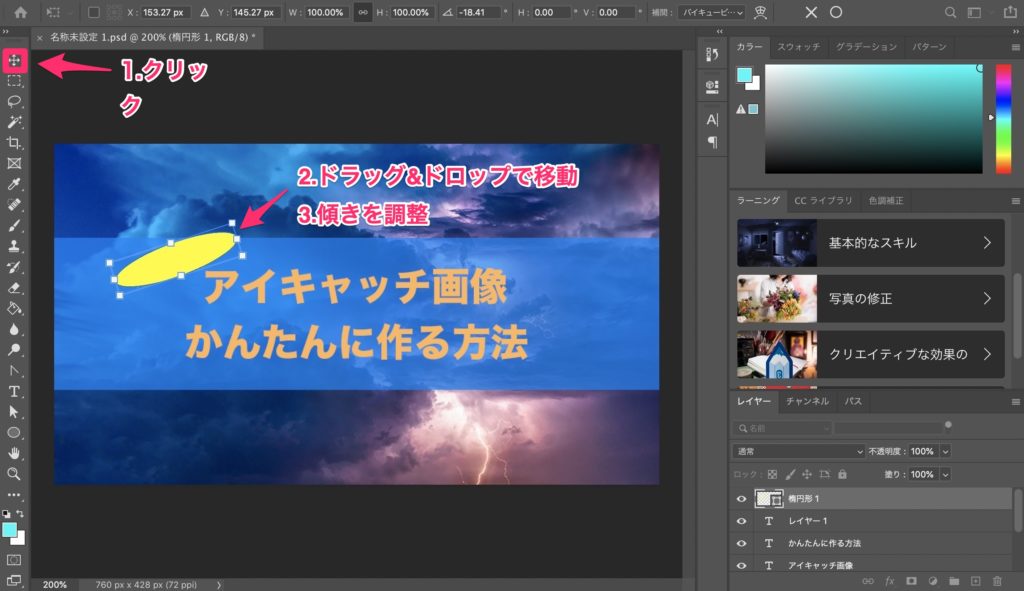
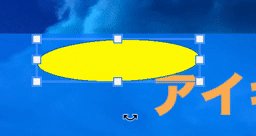
「移動ツール」をクリックして楕円形をドラッグ&ドロップ。
長方形の左上あたりに持って来ます。
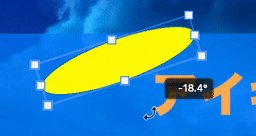
次にちょっと傾けましょう!

「移動ツール」のままで、カーソルを楕円形から少し離れた位置に持ってくると、カーソルが「両端が矢印で曲がったカーソル」になります。「↔︎」←こんなやつ
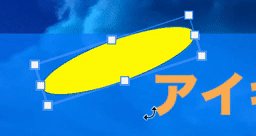
そのカーソルをドラッグすれば思い通りに傾けることができるので、少しだけ左に傾けましょう!

最後は同様にテキストツールで「Photoshop!」のテキストレイヤー(サイズ18px,カラー「01d8f8」)を作成。
移動ツールに切り替え、さっき作った楕円形の上に納まるように配置し、同じくらいの角度に傾けます。
完成です!
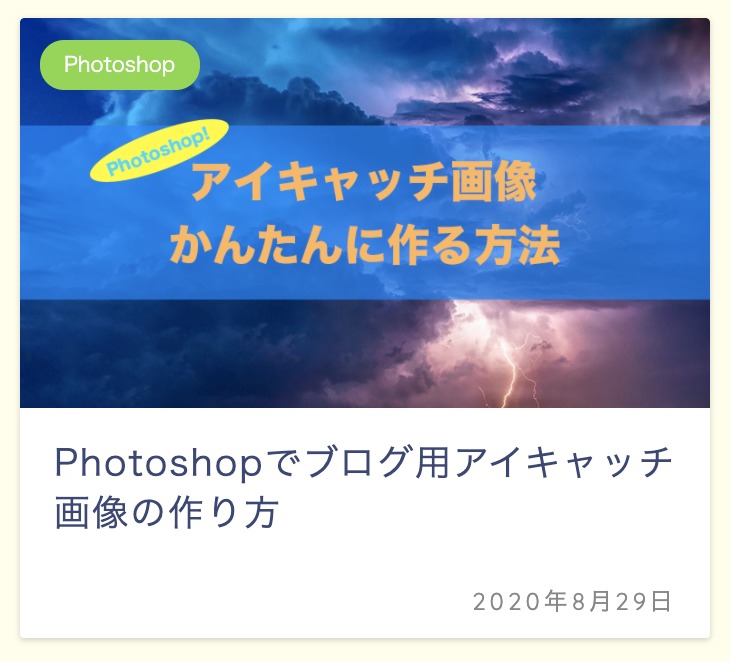
ちなみにパターン2はアイキャッチ画像だけで見るとおしゃれでいいんですが、ブロブのメニューで表示されるときには、左上にカテゴリータグが出るので注意が必要。

↑こんな感じ
ツイッターやFacebookのブログカードなら問題なく使えます。
保存する
保存方法は簡単です。
左上の「ファイル」→「別名で保存」を順番に選択。
次にもしかしたらクラウドかパソコンどちらに保存するか聞かれるかもしれないけど、お好きな方を選んでください。

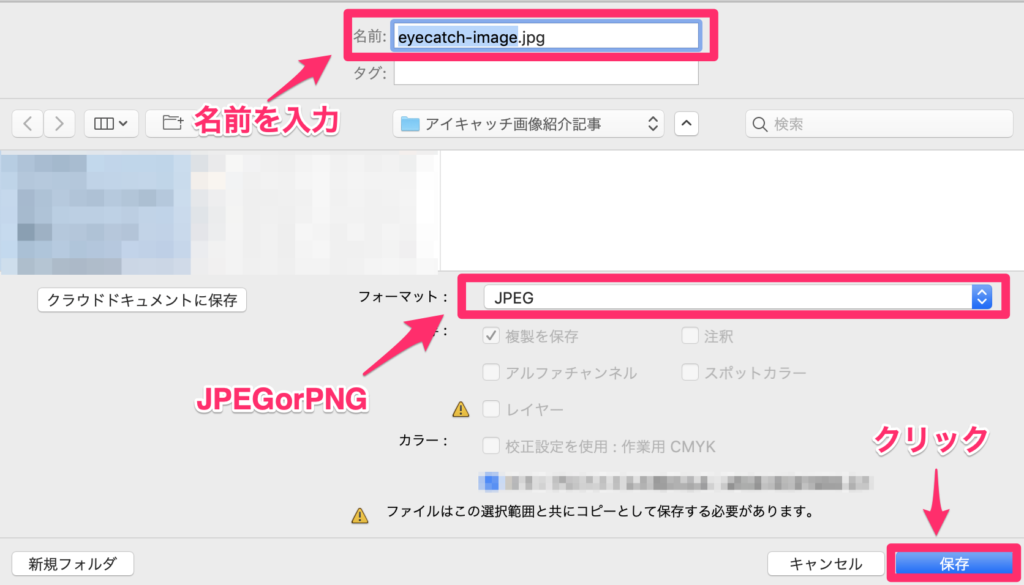
そしてファイル名を入力。
フォーマットを選択しましょう。
JPEGならファイルが軽いのでおすすめです。
PNGでもいいとお思います。アイキャッチ画像ではほとんどないと思いますが、透過部分がある場合はPNGじゃないと、透過部分が白色と認識されるので注意。
これで保存完了です!
まとめ
長かったですがこれでアイキャッチ画像は作成できます。
慣れれば10分ほどで作れちゃうので結構おすすめです。
おしゃれなアイキャッチ画像を作りたい方はぜひ参考にしてください。