
こんにちは。
僕は最近ワードプレスの有料テーマである「JIN」を導入したんですけど使いやすくて素晴らしいです。
それでなんですけどブログカードってあるじゃないですか、
こんなやつです↓↓↓

JINのデザインはオシャレで良いですね!
しかし、
あれ?他の記事はリンクをブログカードにできるのに特定の記事だけブログカードにならないやん!
調べても全部のリンクがブログカードにならない対策法という記事ばかり!
一部だけが表示されないって記事ないやん??詰んだ?
という感じになりました。
結構長い時間悩んで解決できたのでその方法を紹介します!
この記事が当てはまる人
- WordPressのテーマ「JIN」を使用
- 特定の記事のブログカードが表示されない
- 調べて出てくる解決法は一通り試してみた
Contents
ブログカードとは
そもそもブログカードとは、簡単に言うと「サイト内のカードのような形をしたお洒落なリンク」のことです。
普通のリンクはこんなの↓↓↓
Netflixで英語学習!LLN(Language Learning with Netflix)を使えば効率よく学べる!
ブログカードはこれです↓↓↓

ブログカードを設置したら、読んでいる記事に関連する記事をキャッチーな形で紹介できます。
さらにブログ内の回遊率も上昇しちゃいます。
ちなみになんですけど「JIN」はプラグイン等を使用しないと内部リンクだけしかブログカードにはなりません。。。
無料テーマである「cocoon」なんかは外部リンクのブログカード化にも対応しています。
一般的な解決策
ブログカードが表示されない原因は色々あるんですけど、
とりあえずはよくある原因を試してみましょう。
もし、試してる項目がある人は読み飛ばして下さいね。
ブログカードの前後に十分な余白がある
ブログカードの前後に十分な余白を取っていないとブログカードがうまく表示されないことがあります。
ビジュアルエディタで大丈夫でもテキストエディタでツメツメになってたりするのでちゃんとテキストエディタで確認しましょう。
悪い例(余白なし)

良い例(余白あり)

JINの公式サイトでも書かれているので要確認です。
プラグインで編集したパーマリンク
プラグインに「custom permalinks」というものがあります。
これは記事一つ一つにパーマリンクを設定できる便利なプラグインです。
さらに後からパーマリンクを変更可能であり、元のURLからリダイレクトしてくれる機能があります。
しかし、custom permalinksを使ってブログカード化したい記事のパーマリンクを書き換えた場合、その記事のURLを貼ってもブログカードには表示されません。
つまり、custom permalinksでパーマリンクを変更するとブログカード化のための機能が働かなくなります。
だからcustom permalinksで変更する前の自動生成されたURLを貼ればちゃんとブログカードになります。
外部リンクのリンクではない
JINでは内部リンクのみのブログカード化が可能です。
外部リンクがブログカード化されないという人は、
というプラグインを使ってみるのをお勧めします。
プラグインを停止してみる
ブログカードが表示されない原因はおそらく無数に存在します。
プラグインの問題やテーマの問題、テキストエディタ内のタグの問題などさまざまです。
そのなかでもテーマとプラグインの相性が悪いというのが原因なものは意外と多いので、
- プラグインを一つずつ停止して検証する
- もし変化があったプラグインがあれば設定をいじってみる
地道な方法ですがこれで特定するのもありかなと思います。
プラグインが特定できたら、
「[プラグインの名前] ブログカード」
などのキーワードで検索して解決策を書いてる記事を探すのが速いと思います。
テキスト画面でリンクがaタグになってないか
テキストエディタを見てみると、
aタグのhref属性になっていると文字のリンクになってしまうので直しましょう。
<a href=”https://akimeel.com/get-up-early”>すごく簡単に早起きして時間を作る方法</a>
↑これだとこうなる↓
テキストエディタにはURLだけが記述されるように設定すればブログカード化されます。

<a href=”https://akimeel.com/get-up-early”>https://akimeel.com/get-up-early</a>
ちなみにaタグを使っても↑これならブログカード化されます。
テキスト画面でリンクがタグに囲まれていないか
同様にテキストエディタ内で、
- <p></p>
- <span></span>
- <ul></ul>
などのタグにURLが囲まれていないか確認しましょう。
もし囲まれてたら消して、URLのみを記述しましょう。そうすればブログカード化できます。
僕が見つけた解決策(Gutenbergのコードを削除)
結論としては、『Gutenberg特有のコードを削除する』です。
僕は上記で紹介した方法を試してもブログカード化ができませんでした。
それで、冷静になって考えてみたら、
一部の記事はブログカード化できるんだから、ブログカード化ができている記事とそうでない記事の相違点を探せばええやん!
と思って記事内を丁寧に見比べてみました。
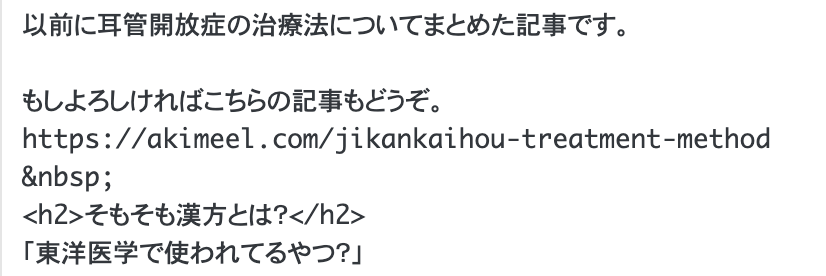
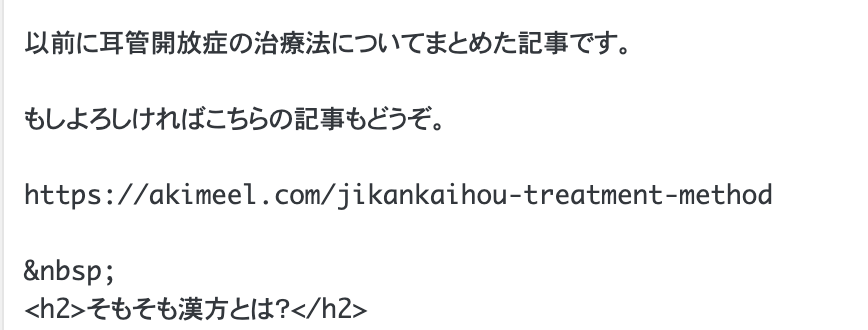
直感的に怪しかったのがテキストエディタだったので見比べてたんですけど、
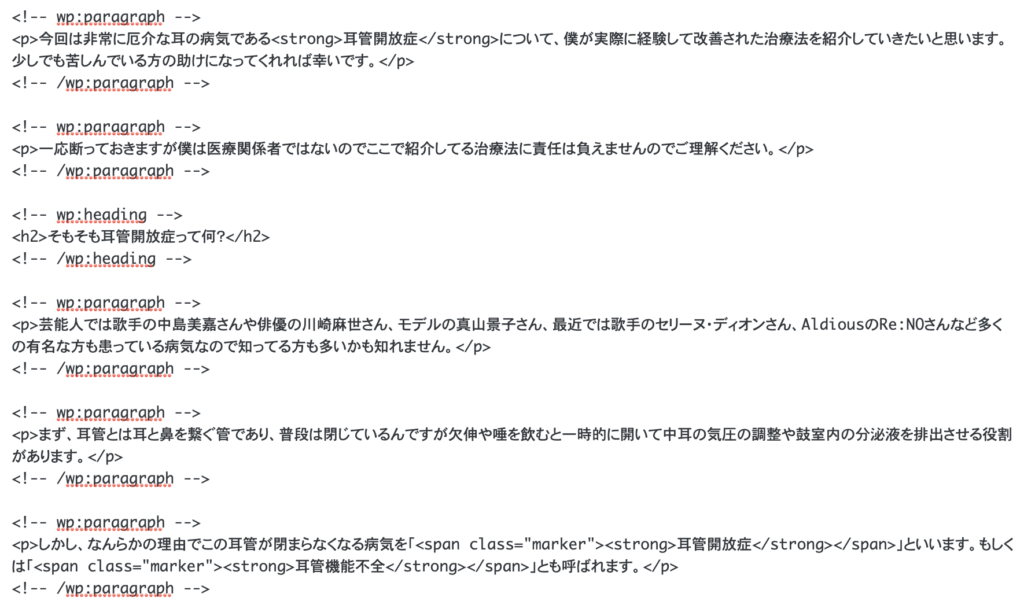
こんなやつがありました。

怪しい、、、
でもそう言えばこの記事ってclassic editorじゃなくてGutenbergで書いたんよね。
gutenbergを使ったテキストエディタはこんな感じ。

多分これじゃないか?と思って、
テキストエディタで赤のラインが入ってた記述を全て削除してみました。
いけました!!!(ドヤァ)
これ調べてみたんですけど、

もしくは、

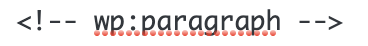
こんな感じに<!– 〇〇:〇〇〇〇 –>もしくは<!-〇〇:〇〇〇〇>みたいなタグがあるとダメらしいです。
Gutenberg特有のコードがあるとJINのブログカードが無効化されるみたい。
Gutenberg自体に不具合が多いみたいなので注意が必要です。
まとめ
エンジニアみたいに地道なエラー解決作業でした。
でも結局分からなかったらひたすら試してみるというのが、自分で考えるからこそ理解も深まるしネタにもなって一石二鳥かなーと思います。






